How Google Core Web Vitals Will Change How Your Pages Rank From May 2021
We delve into how Core Web Vitals will impact Google’s search algorithm as well as how to improve them for a better user experience.
Core Web Vitals are a new set of metrics that will be launched by Google in May 2021 that relate to responsiveness, visual stability and speed. These Core Web Vitals will be used by Google as a significant ranking factor, which is why it’s important for us to understand them and adapt pages accordingly. These metrics show how pages are performing using real-world usage data, focussing less on the actual content on each page which you'd usually concentrate on but the actual user experience and how satisfying the page is to use.
There are three main areas of Core Web Vitals, Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) and First Input Delay (FID), which need to be monitored closely and improved if necessary.
Check your LCP score
LCP, or Largest Contentful Paint, is how long it takes to load a page from the point of view of a user on your website. Checking your LCP score is helpful when it comes to finding ways to improve your webpage, ideally, you'd like each page on your website to load within 2.5 seconds. Some ways you can improve this are removing any large page elements, upgrading your web host or getting rid of any needless third-party scripts.
Minimise CLS
CLS, also known as Cumulative Layout Shift, is how stable a page is as it loads. The aim is to have a low CLS so that the elements on your webpage stay in place as it is loading. This would include things like where fields and images are located on each page and making sure they aren't moving around. Some tips for minimising CLS are keeping dimensions uniform for videos, images and any other media as well as making sure any elements for ads have a set place on each page.
Speed up First Input Delay
FID, or First Input Delay, refers to the length of time it takes for a user to interact with your page and this could include them signing up to your newsletter, clicking a link to another page on your site etc. You want to make sure that as soon as a user has clicked a field, the browser is quick to load whatever they are looking for. This can be improved by monitoring your JavaScript, removing any unnecessary third-party code or using a browser cache.
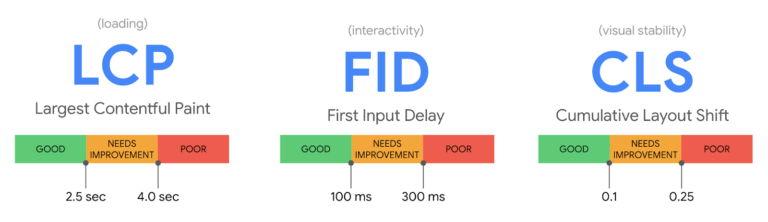
Take a look at this useful graphic below which outlines optimum times for each metric.