3D Models on the Web: A Huge Leap for Technology and Web3
Displaying 3D models on the web has become more accessible and powerful than ever, thanks to modern web technologies like WebGL, WebGPU, and Web3 frameworks. This advancement allows immersive, interactive experiences to run directly in a web browser on both desktop and mobile devices, without the need for plugins or specialised software.
Why This is a Huge Step for the Web
Accessibility & Cross-Platform Support – 3D models can be viewed on any device with a modern web browser, removing the need for dedicated apps.
Seamless Interactivity – Users can engage with 3D content in real-time, whether it’s exploring virtual products, architectural models, or virtual environments.
E-commerce & AR Integration – Online shopping experiences are enhanced with 3D previews and augmented reality (AR) integration, boosting user engagement.
No Installations Required – Unlike traditional 3D software, web-based solutions eliminate the need for downloads, ensuring a frictionless experience.
As the web evolves, technologies like WebGL, WebGPU, and Web3 provide the backbone for these innovations. Let’s break down what each of these technologies do:
Overview of Key Web Technologies
WebGL
WebGL (Web Graphics Library) is a JavaScript API that enables rendering 2D and 3D graphics in a browser using the computer’s GPU. It allows developers to create interactive visuals, including video games, data visualisations, and 3D models, without requiring plugins.
Why it matters
- WebGL is the foundation of modern 3D web graphics. It's widely supported and allows developers to bring interactive content to any device with a browser.
WebGPU
WebGPU is the next generation of web graphics APIs, designed to replace WebGL. It provides lower-level access to the Graphics Processing Unity (GPU), enabling more efficient and higher-performance rendering and computations.
Why it matters
- More efficient rendering, allowing for better real-time 3D experiences.
- Improved performance for AI and machine learning applications in the browser.
- Can leverage modern GPU capabilities that WebGL cannot.
- WebGPU is still in early stages but promises a significant leap forward for 3D web graphics.
Web3
Web3 refers to the decentralised web, where blockchain-based technologies empower users with ownership, security, and financial interactions built directly into applications.
Why it matters for 3D models
- NFTs & Digital Ownership – Users can own and trade 3D digital assets stored on the blockchain.
- Metaverse & Virtual Worlds – Web3 enables decentralised virtual spaces where users can interact with 3D environments.
- Trustless Transactions – Smart contracts enable direct purchases and sales of virtual items without intermediaries.
Web3 enhances digital ownership and monetisation, making 3D content a crucial part of the next-gen internet.
React
React is a JavaScript library used to build interactive user interfaces. It allows developers to create component-basedweb applications that update dynamically.
Why it matters for 3D models
- React can work with Three.js (a WebGL library) and React Three Fiber to render 3D graphics.
- Enables smooth interactions and UI updates, making 3D applications feel more responsive.
- Supports state management, crucial for complex web-based 3D experiences.
Vite
Vite is a modern build tool that makes web development faster by optimising how code is loaded and processed.
Why it matters
- Faster Development – Instant hot reloading allows real-time preview of changes.
- Optimised for Modern JavaScript – Works seamlessly with React, WebGL, and WebGPU frameworks.
- Lightweight & Efficient – Reduces build times, improving performance for interactive web applications.
What this technology means for the industry
The ability to showcase 3D models directly on the web is transforming industries like gaming, e-commerce, and virtual reality. As WebGPU improves performance and Web3 integrates digital ownership, we're moving towards a decentralised, interactive, and immersive web experience.
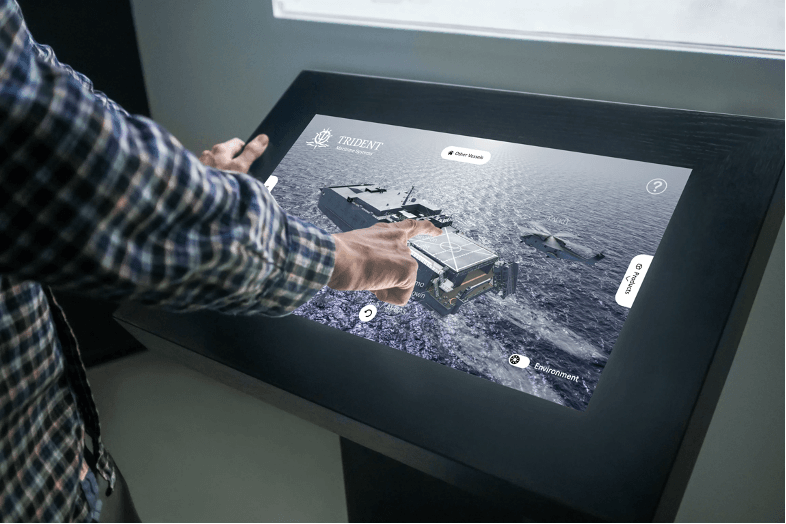
Here at EPM we are utilising these technologies for the web across different industries to help create interactive and immersive 3D experiences. Exhibition experiences we build for our clients below are powered by web technology so they can run on the web but also can but built to run offline at events as apps. An example of this is our iTap interactive product experience built for Trident Maritime Systems:

We delivered iTap, a versatile platform for exploring Trident Maritime Systems' vessels and components. iTap's dynamic hotspot system presents product information intelligently, based on user proximity. Optimised with texture streaming and LOD modelling, the web experience loads quickly and runs smoothly. Using real-world AR lighting, product visualisation is realistic and accurate.
Available online and offline, iTap is ideal for events, with a dedicated iPad app for exhibitions. Realistic day/night ocean scenes further enhance the immersive experience. This solution empowers Trident Maritime Systems to showcase their products effectively for sales, marketing, training, and customer engagement.
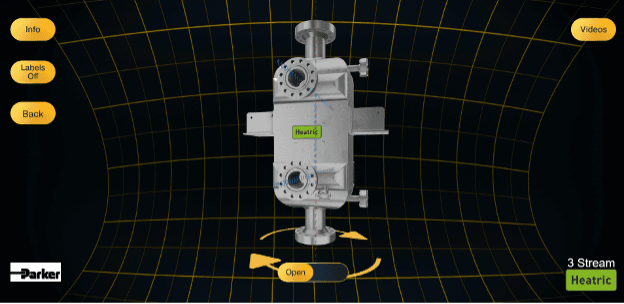
Heatric

With Heatric we utilised Vite as an efficient build tool to optimise all the code in the 3D experience for the web to run efficiently on mobile phone browsers. This was because the website was made to provide augmented reality (AR) model views on mobile phones so that the Heatric products could be overlayed on the real world.
AmSafe

AmSafe was created with React and WebGPU in mind to provide a responsive user interface on the web and to provide high-quality visuals in the 3D scene. The experience allows users to move a camera around the plane on the runway to view the different hotspots showcasing parts of the aircraft that are provided by AmSafe and their partners. Each pop-up provides more detailed information on the product such as image galleries and data sheets.
Want content like this for your brand? EPM creates future-focused content that gets noticed. Reach out to see how we can support your next campaign: [email protected]


